728x90
반응형
12/27
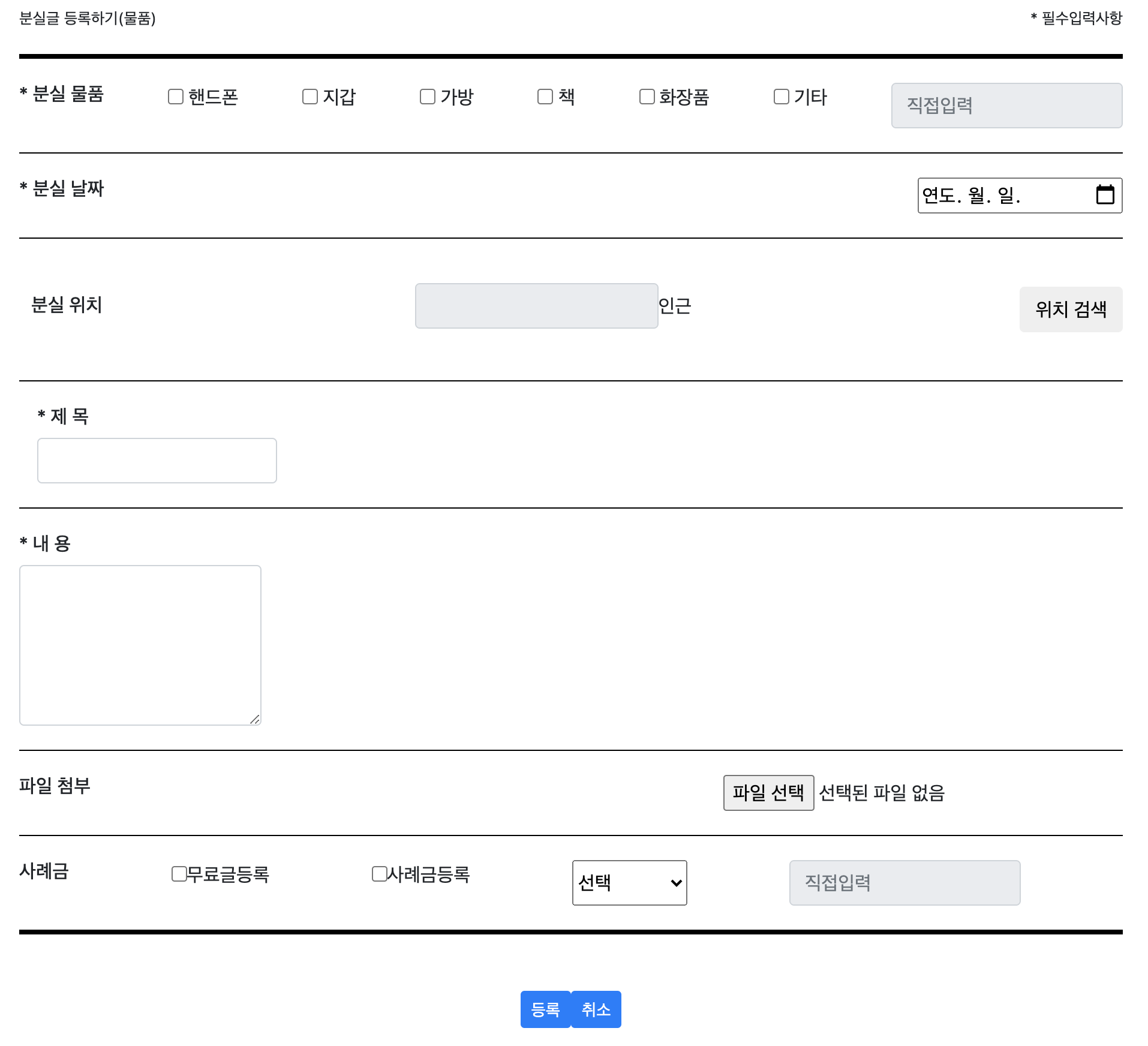
오전부터 다시 시작한 작업.
어제까지 상태..
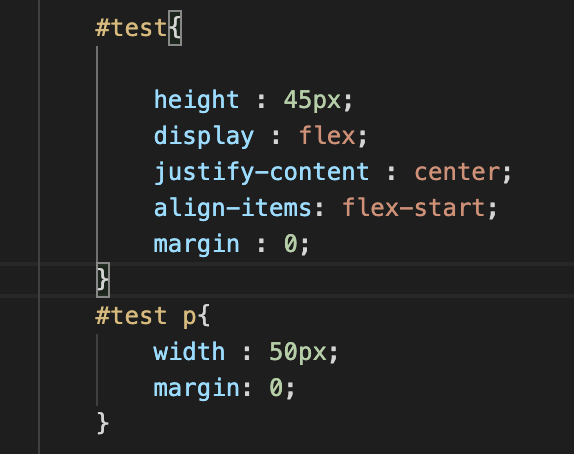
padding 을 통해서 아직 부족하지만 전보다는 조금은 정리가 됐다.

오후 내내 끙끙거리면서 대충 정리가 됐다.

근데 분실위치 항목에 인풋박스 옆에 있어야할 인근이라는 글자는 왜 밑으로 가있는걸까....



결국 도움을 받아서 성공했다!!
더보기
수직축 방향 정렬
수직축 방향 정렬
align-items
stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어납니다.
flex-start
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이에요.
flex-end
아이템들을 끝으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이에요.
center
아이템들을 가운데로 정렬합니다.
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.
728x90
반응형
'Project > IMFIND' 카테고리의 다른 글
| [프로젝트] 팝업창으로 지도 띄우기 (0) | 2020.12.31 |
|---|---|
| [프로젝트] 게시판 등록 - input box 숫자 체크 (1) | 2020.12.29 |
| [프로젝트] 게시판 등록 - radio, select (활성화, 비활성화) (0) | 2020.12.28 |
| [프로젝트] 게시글 등록 화면 만들기 - 1 (0) | 2020.12.27 |
| [프로젝트] UI 상세설계 및 UI flow chart (0) | 2020.12.26 |





댓글