12/26
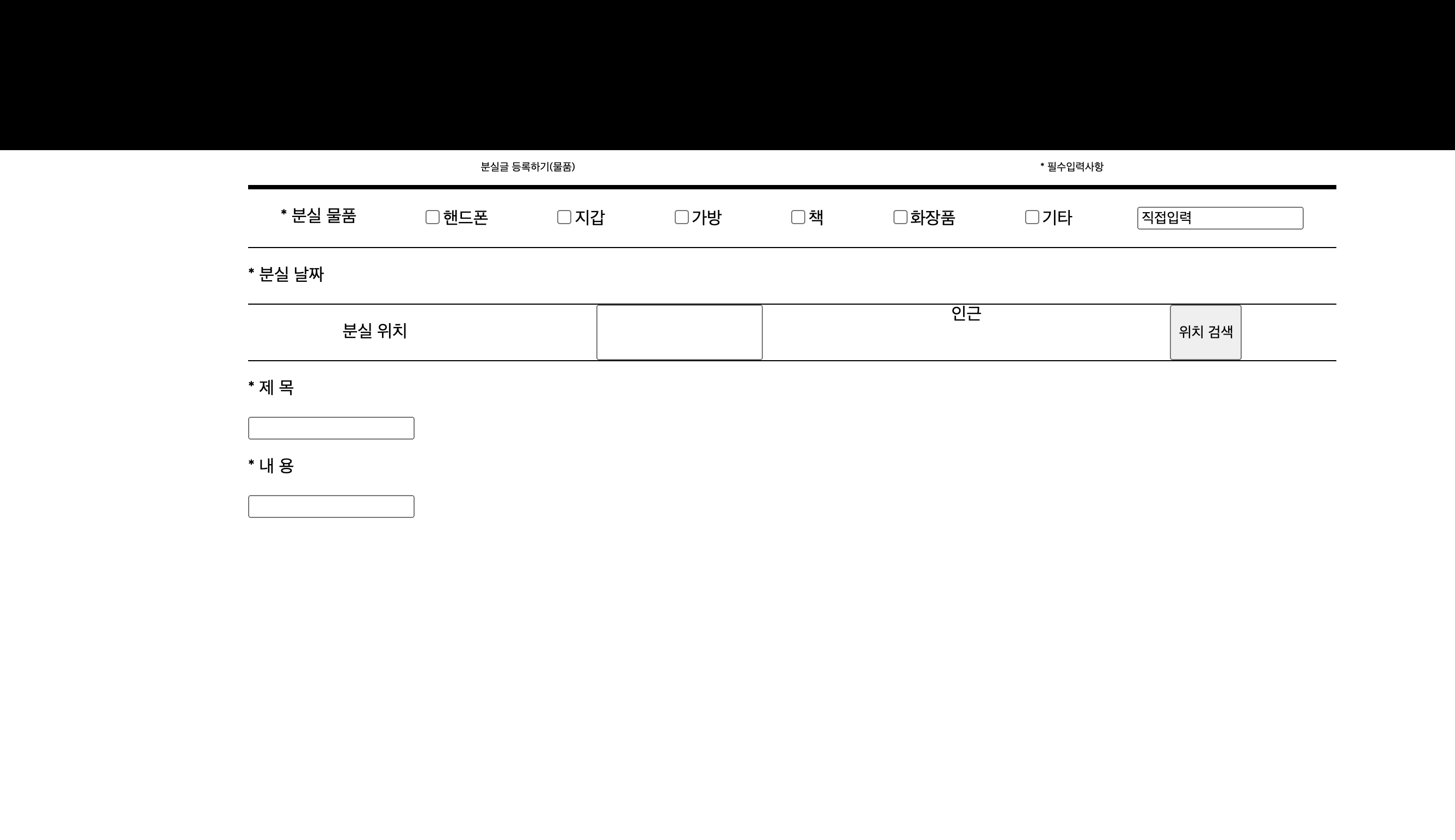
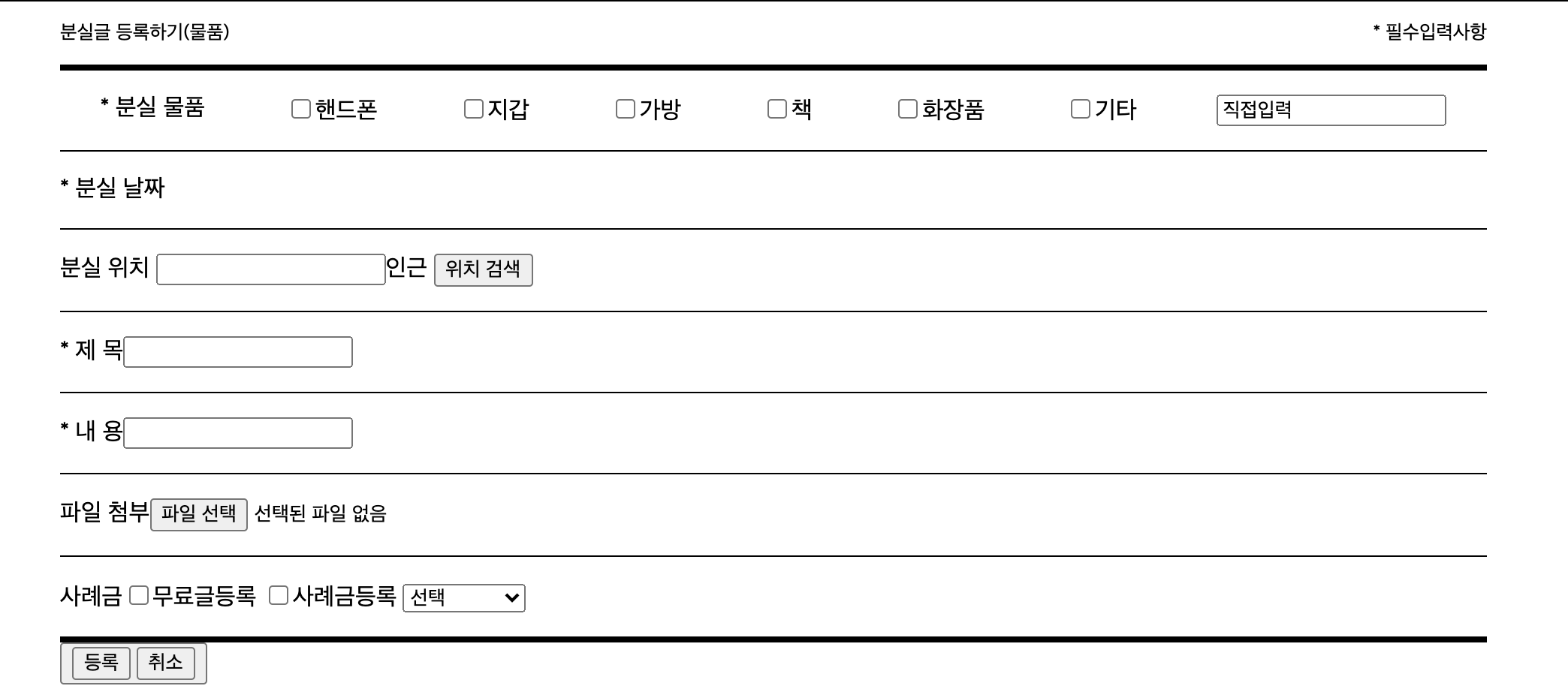
오늘 오후부터 본격적으로 만들기 시작한 게시글 등록 화면..

css 공부를 나름 한다고 하긴 했는데 막상 사용하려니 뭘 써야할지 잘 모르겠다.
이렇게 엉망진창인거 하나 만드는데도 굉장히 많은시간이 걸렸다.


부트스트랩 사용해서 버튼과 input 박스를 변경했는데 위치들이 또 이상해졌다..
내일은 더 그럴싸하게 수정해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
.header {
background-color: black;
height: 150px;
}
.container {
margin-left: 300px;
margin-right: 300px;
width: 950px;
}
.item1 {
display: flex;
justify-content: space-between;
border-bottom: 4px solid black;
font-size: small;
}
.item3 {
display: flex;
justify-content: space-around;
border-bottom: 1px solid black;
}
.item5 {
display: flex;
border-bottom: 1px solid black;
justify-content: row;
}
.item6 {
border-bottom: 1px solid black;
}
.item7 {
border-bottom: 1px solid black;
}
.item9 {
border-bottom: 1px solid black;
}
.item10 {
border-bottom: 1px solid black;
}
.item11 {
border-bottom: 4px solid black;
}
.item12 {
border-top: 20px solid white;
margin: auto;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="container">
<div class="item1">
<p style="text-align: left">분실글 등록하기(물품)</p>
<p style="text-align: right;">* 필수입력사항</p>
</div>
<div class="item3">
<p>* 분실 물품</p>
<p><input type="checkbox" >핸드폰</p>
<p><input type="checkbox" >지갑</p>
<p><input type="checkbox" >가방</p>
<p><input type="checkbox" >책</p>
<p><input type="checkbox" >화장품</p>
<p><input type="checkbox" >기타</p>
<p><input type="text" class="form-control" placeholder="직접입력" disabled></p>
</div>
<div class="item5">
<p>* 분실 날짜 <input type="date"></p>
</div>
<div class="item6">
<p>분실 위치 <input type="text" class="form-control" disabled>인근
<button class="btn">위치 검색</button> </p>
</div>
<div class="item7">
<div class="col-sm-3">
<p>* 제 목<input type="text" class="form-control" ></p>
</div>
</div>
<div class="item8">
<div class="row-lg-10">
<p>* 내 용<input type="text" class="form-control" ></p>
</div>
</div>
<div class="item10">
<p>파일 첨부<input type="file"></p>
</div>
<div class="item11">
<p>사례금<input type="checkbox">무료글등록
<input type="checkbox">사례금등록
<select>
<option>선택</option>
<option>10,000원</option>
<option>30,000원</option>
<option>50,000원</option>
<option>100,000원</option>
<option>직접입력</option>
</select>
</p>
</div>
<button type="button" class="btn btn-primary btn-sm">등록</button>
<button type="button" class="btn btn-primary btn-sm">취소</button>
</div>
</body>
</html>
'Project > IMFIND' 카테고리의 다른 글
| [프로젝트] 팝업창으로 지도 띄우기 (0) | 2020.12.31 |
|---|---|
| [프로젝트] 게시판 등록 - input box 숫자 체크 (1) | 2020.12.29 |
| [프로젝트] 게시판 등록 - radio, select (활성화, 비활성화) (0) | 2020.12.28 |
| [프로젝트] 게시글 등록 화면 만들기 - 2 (1) | 2020.12.27 |
| [프로젝트] UI 상세설계 및 UI flow chart (0) | 2020.12.26 |




댓글