Programming/Javascript & jQuery
[Javascript] 변수 기본형 참조형
hongchii
2021. 4. 3. 11:54
728x90
반응형
자바스크립트의 변수선언은 var, let, const
기본형
참조형
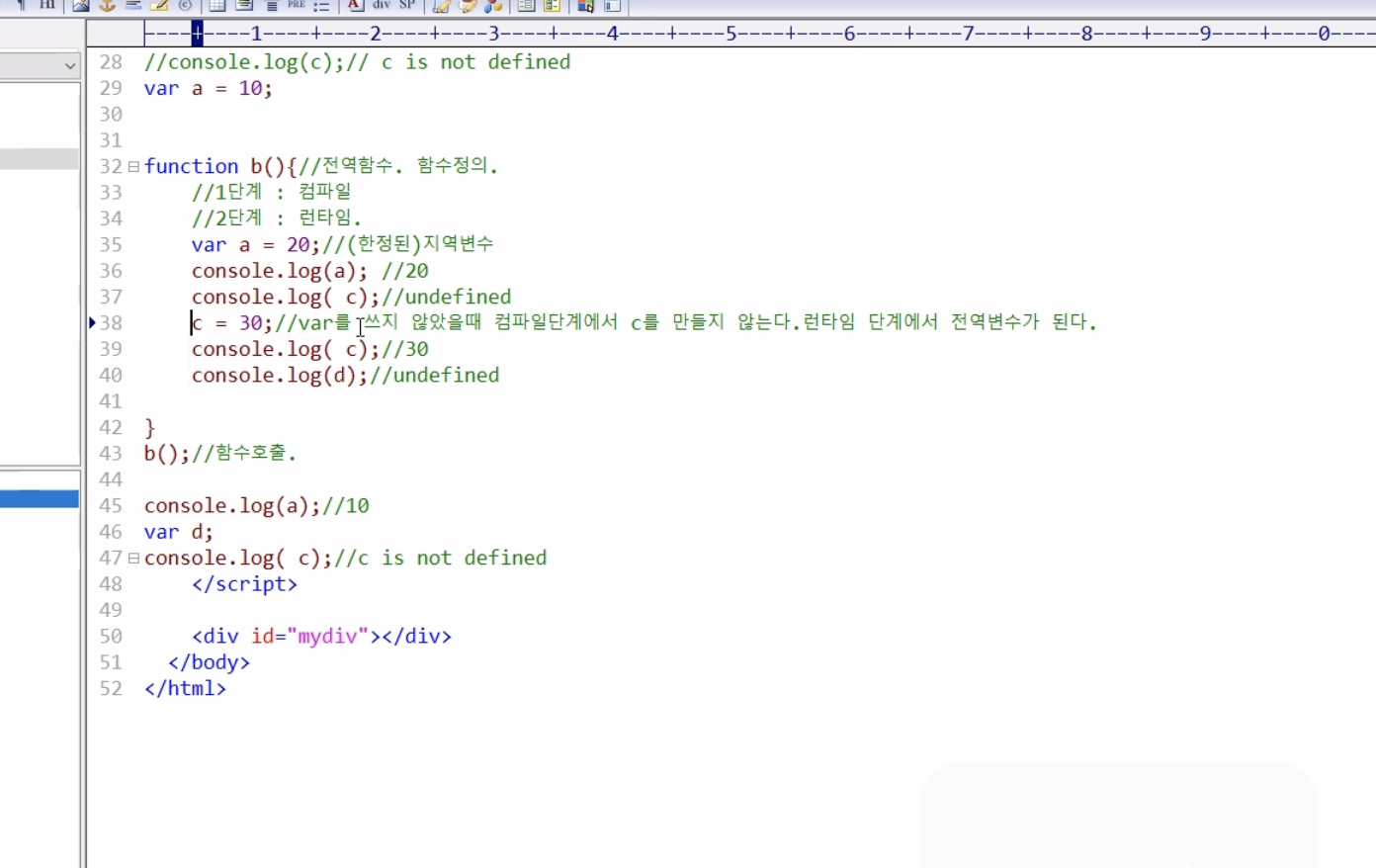
1단계 컴파일과정(스캐닝과정)에서 a라는 공간을 메모리에 생성. undefined , 전(체지)역 변수와 전역 함수를 메모리에 등록함.
2단계 런타임과정
console.log(a);
var a = 10;
console.log(a); // 10
스코프 생명영역
var는 오로지 함수영역만 영향을 받음,
let은 블록영역에 영향을 받음. 블록 스코프
const는 상수의 개념, 재선언 재할당 불가능.

var a; // undefined (값과, 타입으로 쓰임) typeof -> 타입 출력,
var b = null;
console.log( a == b );
console.log( a === b );
a == b (값을 비교) ture
a === b ( 값과, 타입을 비교) false

728x90
반응형