728x90
반응형
12/31-1/1
위치 검색시에 팝업창을 사용하려고 했지만 다른 방법으로 바꿔보기로 했다.
Collspse란 특정 버튼을 클릭하면 해당 내용이 보였다가 안 보였다가 하는 기능이다.
출처: https://nowonbun.tistory.com/646 [명월 일지]
이 블로그를 참고해서 쉽게 Collspase 기본형태는 만들수있었다..
근데 문제는 지금부터;;
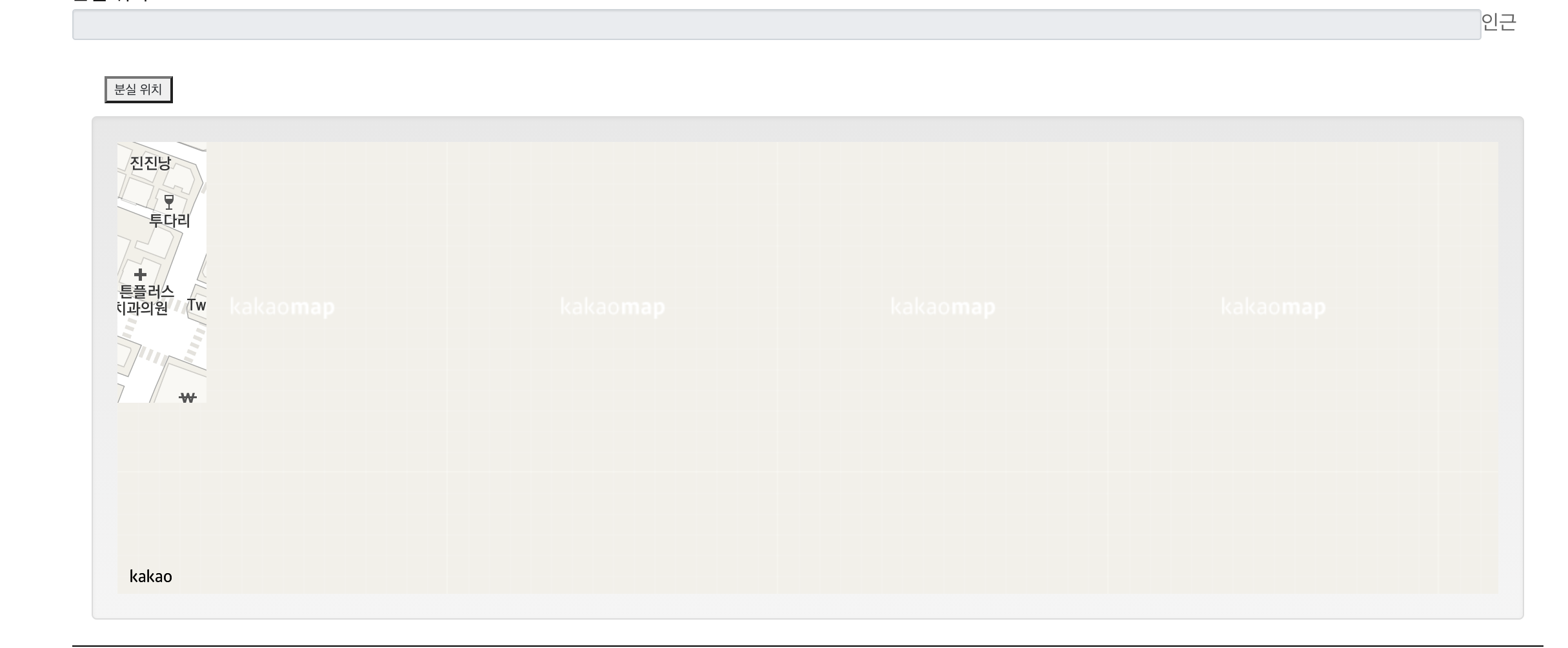
기존 팝업창에 띄울때 사용했던 map 코드를 갖다붙이니
지도가 짤려서 나왔다.ㅠㅠㅠ

처음엔 단순히 로딩중인건줄 알았는데 아니었다.
구글에 검색시작..

결론은
apis.map.kakao.com/web/documentation/#Map_relayout
이걸 참고하라는데.. 해도 안되는건 마찬가지...
그러다 devtalk.kakao.com/t/topic/81315/2 이 글 답변에 큰 도움을 받아서 성공할수있었다.
(사실 봐도 어떻게 하라는건지 못알아들어서 또 도움요청.. )
function relayout() {
setTimeout(function(){ map.relayout(); }, 0);
}
이렇게 하니 지도가 아주아주 잘 뜬다

728x90
반응형
'Project > IMFIND' 카테고리의 다른 글
| [프로젝트] 날짜 제한하기 (0) | 2021.01.03 |
|---|---|
| [프로젝트] 게시판 작성 값 넘기기 (0) | 2021.01.02 |
| [프로젝트] 팝업창으로 지도 띄우기 (0) | 2020.12.31 |
| [프로젝트] 게시판 등록 - input box 숫자 체크 (1) | 2020.12.29 |
| [프로젝트] 게시판 등록 - radio, select (활성화, 비활성화) (0) | 2020.12.28 |




댓글