728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년을 보내며</title>
<link rel="shortcut icon" href="https://cdn2.iconfinder.com/data/icons/christmas-46/64/christmas-icon-tree-512.png">
//외부로 링크를 전달할때 뜨는 사진, 제목, 내용 설정
<meta property="og:image" content="https://miro.medium.com/max/4500/1*C1gOeuGqVblkLeACxIXQYA.jpeg">
<meta property="og:title" content="길동이의 카드">
<meta property="og:description" content="2020을 추억하며">
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Nanum Myeongjo', serif;
}
body {
background-color: #9b070f;
}
.envelope {
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
cursor: pointer;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: block;
}
.letter-open {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker+(1).gif');
background-size: cover;
background-position: center;
margin: 70px auto 0px auto;
border-radius: 100px;
border: 5px solid white;
box-shadow: 0px 0px 10px 0px white;
}
h1 {
color: white;
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
}
.messagebox {
background-color: ivory;
width: 400px;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px;
box-shadow: 0px 0px 10px 0px white;
}
.from {
text-align: right;
margin-bottom: 0px;
}
// 모바일에서 뜨는 화면 수정.
@media screen and (max-width: 760px) {
.messagebox{
width: 300px;
padding: 20px;
}
.rtan {
width: 150px;
height: 150px;
margin: 70px auto 0px auto;
}
h1 {
font-size: 28px;
}
.envelope {
margin: 150px auto 0px auto;
}
}
</style>
<script>
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
}
function go_rtan(){
}
</script>
</head>
<body>
<div class="letter-close">
<div class="envelope" onclick="open_letter()"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class="letter-open">
<div class="rtan"></div>
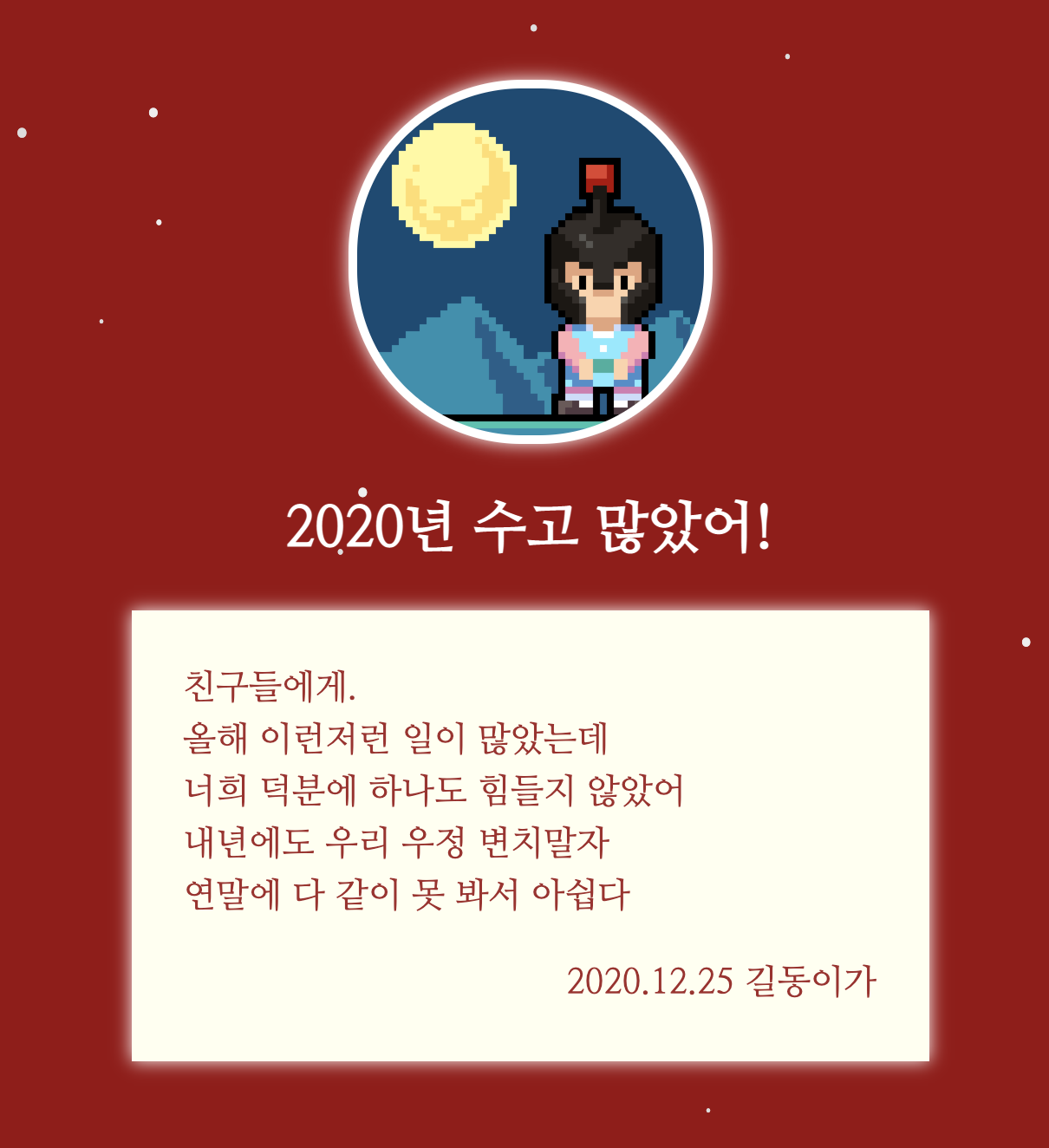
<h1>2020년 수고 많았어!</h1>
<div class="messagebox">
친구들에게. <br />
올해 이런저런 일이 많았는데 <br />
너희 덕분에 하나도 힘들지 않았어 <br />
내년에도 우리 우정 변치말자 <br />
연말에 다 같이 못 봐서 아쉽다 <br />
<p class="from">2020.12.25 길동이가</p>
</div>
</div>
</body>
</html>
실행화면

봉투를 클릭하면 봉투가 열린다

결과링크
728x90
반응형
'Programming > HTML & CSS' 카테고리의 다른 글
| [HTML] form 이해하기 (0) | 2020.12.24 |
|---|---|
| [CSS] inline, block, inline-block (0) | 2020.12.24 |
| [CSS] flex사용 배치 연습 (1) | 2020.12.24 |
| [HTML] 간단한 로그인 페이지 만들기-2 (0) | 2020.12.19 |
| [HTML] 간단한 로그인 페이지 만들기 (0) | 2020.12.19 |



댓글